Chúng ta đã đề cập đến ba Core Web Vitals trong những bài viết trước về cách tối ưu hóa cho bản cập nhật Core Web Vitals của Google. Tuy nhiên, ta không thể nói về Core Web Vitals nếu không đi sâu vào một yếu tố chính: LCP, hay còn được gọi là Thời gian hiển thị nội dung lớn nhất.
Trong bài viết này, hãy cùng HTH khám phá LCP là gì, tại sao nó lại quan trọng, lợi ích của nó và những cải tiến nào bạn có thể thực hiện để tối ưu hóa trang web của mình nhé.
LCP là gì và tại sao nó lại quan trọng?
LCP viết tắt của Largest Contentful Paint, là thước đo tốc độ trang; nó cho bạn biết mất bao lâu để nội dung chính của trang web tải (về cơ bản khi trang đó có thể đọc được đối với người dùng.)
LCP có thể xem là yếu tố không thể thiếu đối với trải nghiệm người dùng. Họ thường sẽ không muốn phải chờ đợi trang web tải trong khi có thể có được trải nghiệm tốt hơn ở nơi khác.
Nếu LCP của bạn thấp, bạn có thể gặp phải tỷ lệ thoát cao hơn và xếp hạng tổng thể của bạn có thể bị ảnh hưởng. LCP xấu thậm chí có thể dẫn đến tỷ lệ chuyển đổi thấp hơn – không tốt cho các doanh nghiệp mới khởi nghiệp.
Nhờ bản cập nhật Core Web Vitals của Google, LCP đang trở thành một yếu tố quan trọng hơn đối với xếp hạng của bạn trên SERPs. Để duy trì xếp hạng một cách tự nhiên và duy trì những khách truy cập đó, điều tối quan trọng là phải luôn dẫn đầu về LCP của bạn.
LCP chỉ áp dụng cho nội dung chính trong màn hình đầu tiên. Điều đó bao gồm bất kỳ hình ảnh, video hoặc khối văn bản nào hiển thị mà người dùng không cần phải cuộn xuống để tìm chúng. Hãy ghi nhớ điều này khi lưu ý bất kỳ khu vực nào có vấn đề.
Xác định LCP Tốt hay Kém
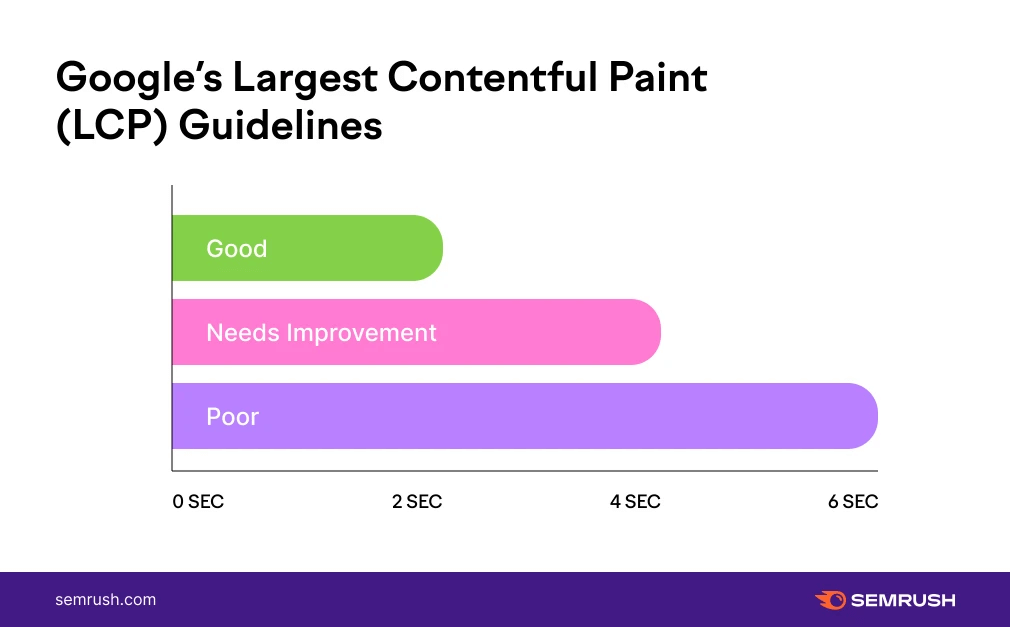
Theo nguyên tắc của Google, nội dung chính trên trang của bạn phải tải trong vòng 2,5 giây đầu tiên khi người dùng truy cập để kiếm được LCP tốt. Biểu đồ dưới đây cho thấy điều này chi tiết hơn:

Ảnh: SEMRush
Nếu người dùng của bạn phải đợi từ năm giây trở lên để tải nội dung chính (tức là nếu LCP của bạn kém và cần được cải thiện), họ rất có thể sẽ từ bỏ và tìm kiếm nơi khác.
Nguyên tắc của Google chỉ rõ thêm rằng LCP của bạn cần được xếp hạng là ‘tốt’ ít nhất 75% thời gian. Nếu bạn có thể quản lý điều này, hiệu suất của bạn sẽ tăng vọt.
Nguyên nhân nào gây ra LCP kém?
Về mặt kỹ thuật, danh sách những gì có thể gây ra LCP kém là vô tận.
Đó có thể là bất cứ thứ gì chiếm nhiều dung lượng: trình phát đa phương tiện tích hợp có thể làm chậm trang, các trang trình bày hình ảnh chưa được tối ưu hóa, các nút mạng xã hội hoặc thậm chí các tiện ích như đăng nhập, biểu mẫu đăng ký bản tin, v.v.
Nhưng hãy tìm hiểu cụ thể hơn một chút.

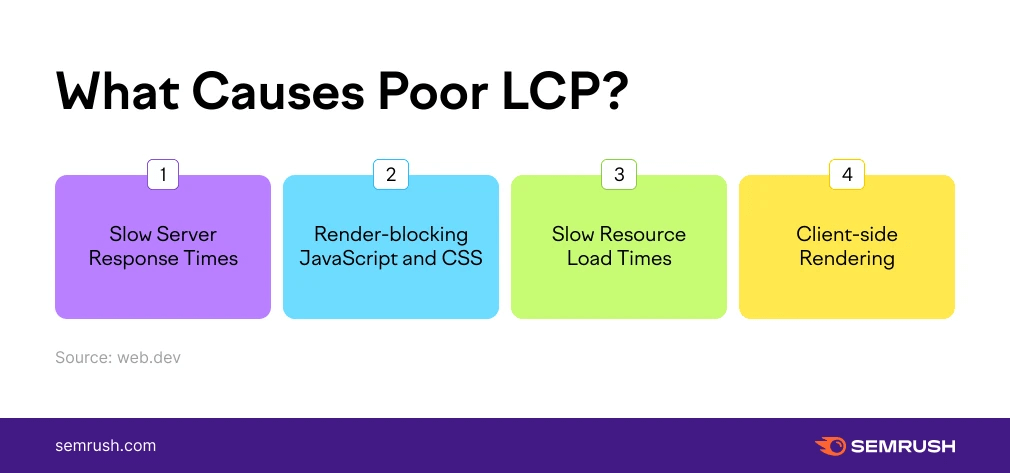
Ảnh: SEMRush
Như hình trên cho thấy, các yếu tố gây ra LCP kém thường thuộc bốn nhóm chính:
Thời gian phản hồi của máy chủ chậm
Việc máy chủ có thời gian phản hồi chậm sẽ ảnh hưởng tiêu cực đến tất cả các chỉ số tốc độ tải của bạn và do đó, đây là nguyên nhân chính dẫn đến LCP kém.
Thời gian phản hồi chậm của máy chủ thường là kết quả của các sự cố với cơ sở hạ tầng back-end của bạn, các truy vấn cơ sở dữ liệu chưa được tối ưu hóa hoặc các phản hồi API mất nhiều thời gian để giải quyết – tất cả đều xảy ra trong nền trang web của bạn.
Để cải thiện điều này, bạn nên lưu trữ trang web của mình trên một máy chủ tốt.
JavaScript và CSS chặn hiển thị
Mặc dù tùy chỉnh trang web của bạn là một cách tuyệt vời để giúp nó nổi bật, nhưng việc thêm JavaScript và CSS để làm đẹp chủ đề trang web của bạn và nội dung của nó rất tiếc cũng sẽ ảnh hưởng đến thời gian tải trang web của bạn.
Đôi khi, ý tưởng tốt hơn là gắn bó với một thiết kế trang web ít “nặng” hơn và giảm số lượng plugin bạn có, đặc biệt là trong màn hình đầu tiên, vì lợi ích của LCP của bạn.
Kết xuất phía máy khách
Kết xuất phía máy khách (hay còn gọi là kết xuất các trang web trực tiếp trong trình duyệt bằng JavaScript) là một phương pháp phát triển web khá phổ biến.
Tuy nhiên, nó liên quan đến nhiều việc qua lại để trình duyệt thu thập và tải JavaScript trước khi hiển thị nội dung chính và nhiều thứ khác đang chờ người dùng của bạn.
Nếu bạn cũng dựa vào kết xuất phía máy khách, đây có thể là thứ bạn sẽ muốn xem xét khi làm việc trên LCP của mình.
Thời gian tải tài nguyên chậm
Các tài nguyên lớn hoặc nội dung có tác động trực quan trên một trang nhất định sẽ mất nhiều thời gian để tải – đó chỉ là một thực tế của cuộc sống.
Nếu bạn có nhiều hình ảnh, GIF và hộp văn bản chất lượng cao chưa được tối ưu hóa để hiển thị trong màn hình đầu tiên, thì LCP của bạn sẽ bị ảnh hưởng.
Đọc tiếp để tìm hiểu thêm về cách tối ưu hóa những điều này để cải thiện LCP của bạn.
Cách khắc phục LCP kém
Có một số bản sửa lỗi cho LCP kém – một số trong số đó dễ dàng hơn những cách khác. Chúng tôi sẽ giới thiệu cho bạn một vài cách đơn giản hơn ở đây.
Tối ưu hóa CSS
Tệp CSS là tài nguyên chặn hiển thị. Tài nguyên phải được tải và xử lý trước khi máy chủ có thể hiển thị toàn bộ trang.
Tuy nhiên, bạn có thể tối ưu hóa các tệp CSS bằng cách xóa mã không sử dụng theo cách thủ công, giảm thiểu các tệp CSS đang được sử dụng hoặc tối ưu hóa hình ảnh nền CSS của bạn bằng các truy vấn phương tiện.
Nghe có vẻ phức tạp, nhưng có rất nhiều tài nguyên và hướng dẫn về các chỉ số tốc độ lấy người dùng làm trung tâm có thể giúp ích!
Tối ưu hóa hình ảnh
Có một số bước bạn có thể thực hiện khi tối ưu hóa hình ảnh của mình. Những điều chính như sau:
- Nén hình ảnh của bạn
- Cân nhắc chuyển đổi hình ảnh của bạn sang các định dạng hiệu quả hơn
- Sử dụng video thay vì GIF (chúng mất ít thời gian hơn để tải)
- Đảm bảo hình ảnh của bạn có kích thước chính xác
Và nó luôn đáng để suy nghĩ: tôi có thực sự cần hình ảnh này không? Nó có thêm gì vào trang của tôi không? Nếu không, nó có thể đáng để loại bỏ nó.
Tối ưu hóa WebFonts
Phông chữ thường có trong các tệp lớn. Do đó, nội dung văn bản có phông chữ không phổ biến sẽ không hiển thị trên một trang cho đến khi tải tệp phông chữ.
Người dùng sẽ mất nhiều thời gian hơn để xem thông tin cần thiết trên một trang web! Điều đó sẽ không làm được.
Để tránh điều này, bạn sẽ muốn tối ưu hóa WebFonts của mình. Bằng cách giảm kích thước WebFont của bạn, sử dụng hiển thị phông chữ hoặc cập nhật kiểu trang của bạn để sử dụng phông chữ tùy chỉnh của bạn, tốc độ tải trang sẽ tăng lên.
Tối ưu hóa JavaScript
Bạn viết JavaScript của mình, nhận được tất cả thông tin bạn cần vào nó, và bạn đã sẵn sàng, phải không?
Không hẳn. Nếu JavaScript của bạn đã tồn tại được một thời gian, bạn nên kiểm tra lại nó vì nó có thể khiến bạn tốn tốc độ tải trang.
Một số điều bạn có thể làm để tối ưu hóa JavaScript của mình (với các chỉ số LCP mới nhất) bao gồm:
- Loại bỏ mã không sử dụng
- Kiểm tra xem mã của bạn có cập nhật và tương thích với các trình duyệt hiện đại không
- Cài đặt JavaScript hiện đại và giảm tải trọng bằng tách mã
Khám phá LCP của bạn
Vậy, làm thế nào để bạn tìm ra LCP của bạn là gì?
Một nơi tốt để bắt đầu với việc kiểm tra hiệu suất LCP của bạn là sử dụng các công cụ mà Google đã cung cấp: Google Search Console, Google Page Insights và Lighthouse.
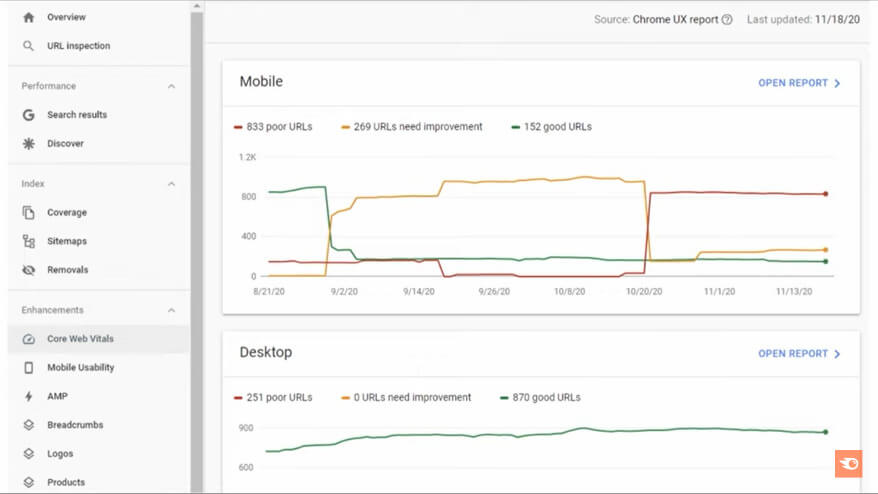
Bạn sẽ tìm thấy một tab cho Core Web Vitals trong thanh điều hướng bên trái trong Google Search Console. Vào tab này, bạn sẽ thấy tổng quan về các URL của mình. Từ đó, khá dễ dàng để biết được bất kỳ vấn đề nào có thể xảy ra và bạn có thể thực hiện những điều chỉnh nào để giải quyết chúng.

Ảnh: SEMRush
Nếu bạn chưa thiết lập Google Search Console cho trang web của mình, đừng lo lắng. Bạn cũng có thể truy cập thông tin này thông qua các công cụ Lighthouse và PageSpeed Insights. Nếu bạn chưa quen với PageSpeed Insights, bạn có thể tìm thấy giải thích đầy đủ về cách sử dụng công cụ Google này trên blog của chúng tôi.
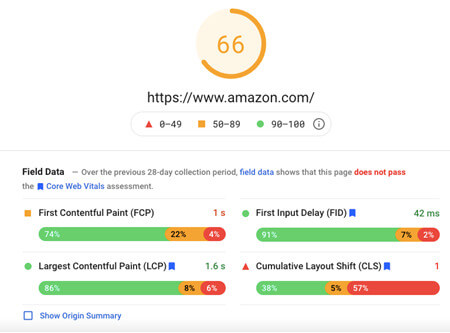
Đây là tổng quan về Page Insights cho trang web dành cho máy tính để bàn của Amazon. Nó cho chúng ta thấy tất cả các Core Web Vitals trong nháy mắt:

Ảnh: SEMRush
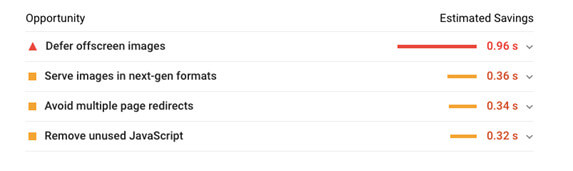
Như bạn có thể thấy, LCP đang hoạt động khá tốt, nhưng luôn có chỗ để cải thiện. Đi đến phần Opportunities, khám phá tất cả các đề xuất và nắm bắt tất cả các cơ hội đó ở thứ hạng tốt hơn.

Ảnh: SEMRush
Bạn nên xem xét các đề xuất này kịp thời để vượt qua bản cập nhật Core Web Vitals của Google. Kiểm tra thường xuyên để đảm bảo sự cải thiện liên tục của LCP và các chỉ số trang web khác cũng như tình hình SEO chung.